Εργαστήριο Υπολογιστών. Τάξη ΣΤ
Φύλλο Εργασίας : Δημιουργία εικόνας animation με έγχρωμα γράμματα.
Βασικοί Στόχοι.
- Να χρησιμοποιήσουμε το εργαλείο κειμένου.
- Να δημιουργήσουμε εικόνες τύπου gif.
- Να χρησιμοποιήσουμε ειδικό πρόγραμμα ενοποίησης πολλών εικόνων gif.
- Να δημιουργήσουμε εικόνα animation τύπου gif.
|
Οι εικόνες που χρησιμοποιούμε, συνήθως όταν αποθηκεύονται, έχουν στο τέλος τα γράμματα jpg , png και gif. Μια βασική διαφορά των εικόνων gif σε σχέση με τις jpg και png είναι ότι μπορούν να περιέχουν πολλές εικόνες τις οποίες μπορούν να προβάλλουν με σειρά. Έτσι δημιουργούμε εικόνες με την ψευδαίσθηση της κίνησης ή διαφόρων εφέ. Αυτές οι εικόνες ονομάζονται και animation. Έτσι ο θεατής ανοίγοντας μια εικόνα βλέπει πολλές εικόνες να εναλλάσσονται η μια μετά την άλλη. Η ενοποίηση πολλών εικόνων gif για την δημιουργία animation γίνεται με ειδικά προγράμματα. Δείτε στο παράδειγμα πιο κάτω με τέτοια εικόνα gif την οποία θα προσπαθήσουμε στη άσκηση που ακολουθεί να δημιουργήσουμε.
|
Παράδειγμα.
Οδηγίες.
- Ανοίξτε το φάκελό σας και δημιουργήστε έναν υποφάκελο με το όνομα "animation", για να αποθηκεύουμε τις εικόνες που θα δημιουργήσουμε.
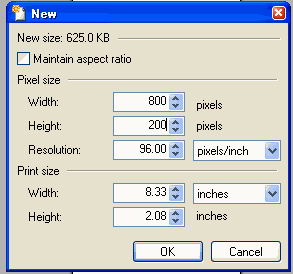
- Ανοίξτε το πρόγραμμα PaintNet, πηγαίνετε στο μενού File, πατήστε New και ρυθμίστε το πλάτος (Width) 800 και το ύψος (Height) 200.

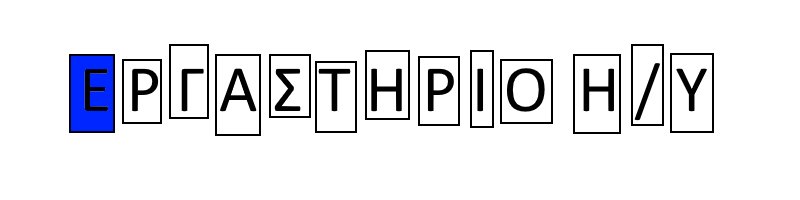
- Επιλέξτε το εργαλείο κειμένου, ρυθμίστε το μέγεθος γραμμάτων σε 50 και γράψτε το όνομά σας αφήνοντας ένα κενό μετά από κάθε γράμμα. (Στο παράδειγμα της άσκησης γράφουμε τη φράση που βλέπετε).

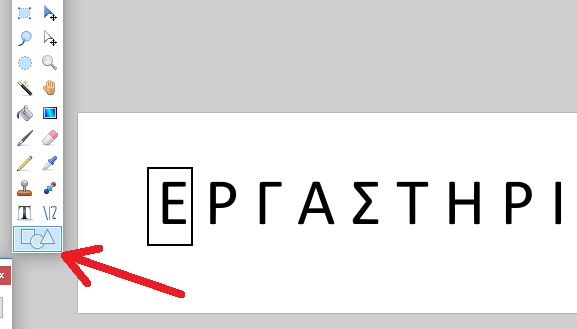
- Επιλέξτε από τα εργαλεία το ορθογώνιο και σχεδιάστε ένα ορθογώνιο γύρω από κάθε γράμμα.

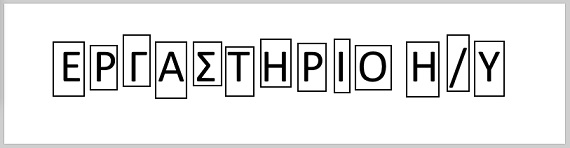
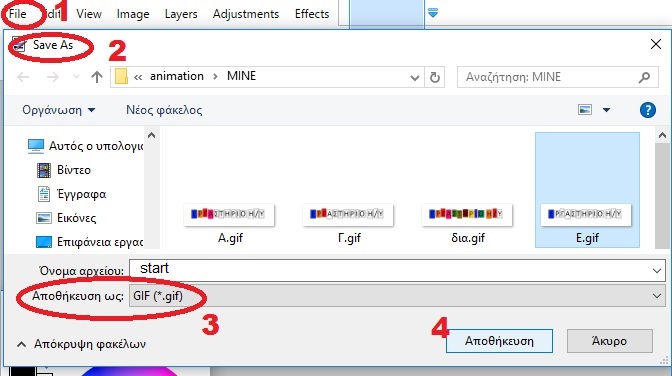
- Δημιουργήστε για το κάθε γράμμα ορθογώνιο διαφορετικών διαστάσεων (όπως η εικόνα πιο κάτω) και όταν τελειώσετε με όλα τα ορθογώνια αποθηκεύστε (File -> Save As) στον φάκελό animation με όνομα start και τύπο αρχείο gif.


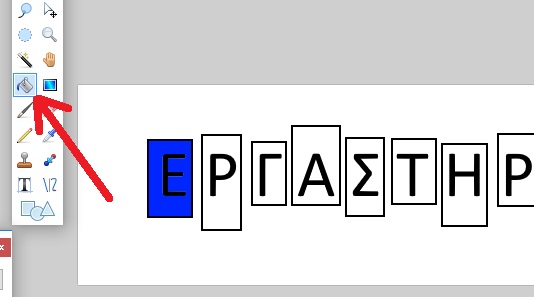
- Επιλέξτε το κουβαδάκι από τα εργαλεία, γεμίστε με χρώμα το πρώτο γράμμα και αποθηκεύστε (Save As) με το όνομα E.gif

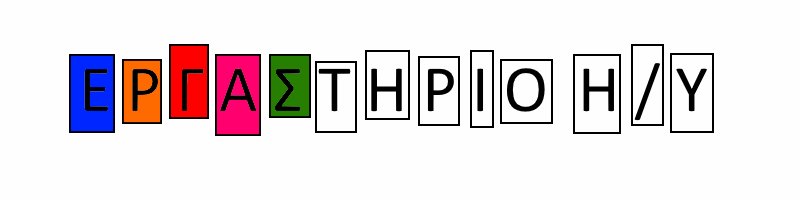
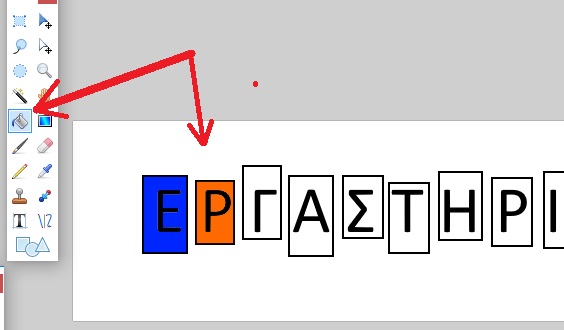
- Χρησιμοποιώντας το κουβαδάκι χρωματίστε το επόμενο γράμμα με διαφορετικό χρώμα και αποθηκεύστε (Save As) με το όνομα Ρ.gif .

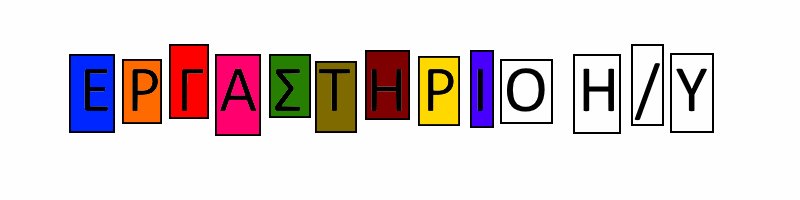
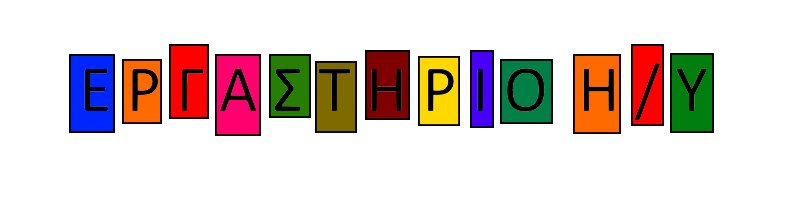
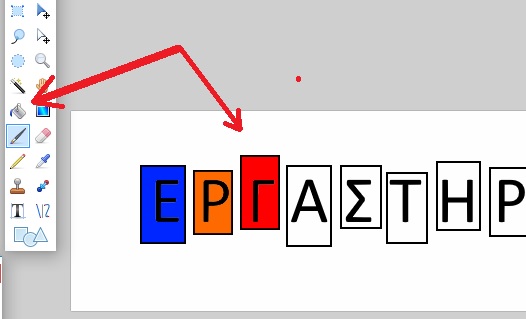
- Συνεχίστε με τα υπόλοιπα γράμματα γεμίζοντας κάθε φορά με διαφορετικό χρώμα και αποθηκεύοντας για κάθε γράμμα ξεχωριστή εικόνα με όνομα Γ.gif Α.gif Σ.gif Τ.gif Η.gif Ρ2.gif κλπ. (Εσείς θα χρησιμοποιείτε τα γράμματα των ονομάτων σας).

- Όταν τελειώσετε με το γέμισμα των ορθογωνίων με χρώμα και την αποθήκευση κάθε φορά, θα έχετε δημιουργήσει μια ξεχωριστή εικόνα για κάθε γράμμα συν την αρχική εικόνα με το όνομα start.gif. Στην περίπτωση του παραδείγματος δηλαδή έχουμε 14 εικόνες.
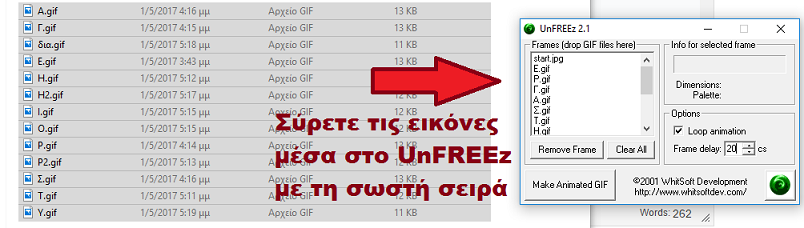
Έτσι λοιπόν ανοίξτε το πρόγραμμα UnFREEZ και σύρετε μέσα, τις εικόνες που δημιουργήσατε, με την σειρά ξεκινώντας από την start.gif. Ρυθμίστε την επιλογή Frame delay σε 20 και πατήστε στην επιλογή "Make animated GIF", δίνοντας ένα όνομα που θα σας ζητήσει για την εικόνα animation και επιλέγοντας τον φάκελο του τμήματός σας.
- Ανοίξτε την εικόνα που δημιουργήθηκε στο φάκελο animationγια να δείτε το αποτέλεσμα.